 因为他们借助的基于触摸的界面,应用程序用更大的字体和按钮。伴随时间的推移,这一趋势已慢慢扩大到网站建设。在下面的示例中,你看到这种成效。2、用更少的功能,但维持所有都集中
因为他们借助的基于触摸的界面,应用程序用更大的字体和按钮。伴随时间的推移,这一趋势已慢慢扩大到网站建设。在下面的示例中,你看到这种成效。2、用更少的功能,但维持所有都集中 在应用程序上有有限的功能,这致使了应用程序设计需要精简和集中。因为平台固有些空间限制,应用程序设计职员只显示非常重要的信息。3、用隐藏的功能和下拉菜单
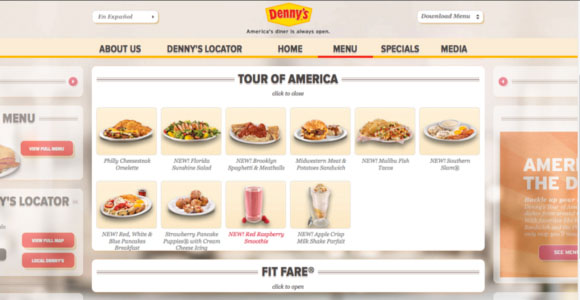
在应用程序上有有限的功能,这致使了应用程序设计需要精简和集中。因为平台固有些空间限制,应用程序设计职员只显示非常重要的信息。3、用隐藏的功能和下拉菜单 移动应用程序用隐藏下拉菜单选项卡或按钮下隐藏信息,提升搜索优化,利于用户选择商品。上面的示例中,请注意水平选项卡和下拉菜单(午餐、早餐等),他们想用最简洁和紧凑的格式。4、少用flash和java脚本,HTML5和CSS3动画
移动应用程序用隐藏下拉菜单选项卡或按钮下隐藏信息,提升搜索优化,利于用户选择商品。上面的示例中,请注意水平选项卡和下拉菜单(午餐、早餐等),他们想用最简洁和紧凑的格式。4、少用flash和java脚本,HTML5和CSS3动画 乔布斯决定在iOS上不支持Flash产生深远的影响。大家看到的网页设计人员已经从基于Flash的设计慢慢转变为同意更多友好的格式如HTML5和CSS3。5、过度用图形(照片和插图)
乔布斯决定在iOS上不支持Flash产生深远的影响。大家看到的网页设计人员已经从基于Flash的设计慢慢转变为同意更多友好的格式如HTML5和CSS3。5、过度用图形(照片和插图) 打开任何一个智能手机上的应用程序,并比较所用的文本图像的数目。这种办法是也被应用到网站建设中。大多数的主页主如果图像没太多的文本。6、图标的用法在应用程序的兴起之前,网站中的图标在邮件、电话和联系信息等有限的范围中用。应用程序开始用图标来传达主要信息的目的。伴随观众对这类经验的依靠程度愈加大,将来几年会有哪些样的趋势?大家期待看到互联网和移动设计的其他影响是什么?这类都是有趣的问题,大家需要耐心等待,探寻大家的答案。
打开任何一个智能手机上的应用程序,并比较所用的文本图像的数目。这种办法是也被应用到网站建设中。大多数的主页主如果图像没太多的文本。6、图标的用法在应用程序的兴起之前,网站中的图标在邮件、电话和联系信息等有限的范围中用。应用程序开始用图标来传达主要信息的目的。伴随观众对这类经验的依靠程度愈加大,将来几年会有哪些样的趋势?大家期待看到互联网和移动设计的其他影响是什么?这类都是有趣的问题,大家需要耐心等待,探寻大家的答案。 网站题目移动APP设计对网站布局的影响